WordPressを活用して副業(アフィリエイト)をされている人、、、結構いらっしゃると思います。
有名になりすぎたWordPress、デフォルトの管理画面はもはや世界中の誰もが見たことあると疑うべきです。仕事中(本職)にも空いた時間を活用して『ブログを更新したい』と思っても、画面を見られてバレたらまずい。
そんな時のために、画面を見らてもすぐにはWordPressの管理画面だと分からないようにする方法をご紹介します。
もちろん、上記の理由でなく単純に管理画面やログインページUIを変更したいという時も同様に活用いただけいる方法です。
基本的には当記事内のソースをコピーするだけで管理画面UIを変更できます。
画像やカラーについてはご自身でCSSを調整いただくことで変更可能です。
ワラ
ログイン画面と管理画面へ出力されるCSSを設定
ログイン画面と管理画面、それぞれのページにだけ出力される外部ファイルを設定。
functions.phpファイルを直接編集。もしくは管理画面から以下のソース内容を追加してください。
管理画面
外観 > テーマの編集 > テーマのための関数
// ログイン画面のカスタマイズ
function custom_login() {
$files = '<link rel="stylesheet" href="/css/wplogin.css" />
';
echo $files;
}
add_action( 'login_enqueue_scripts', 'custom_login' );
// 管理画面のカスタマイズ
add_action('admin_print_styles', 'admin_css_custom');
function admin_css_custom() {
echo '<link rel="stylesheet" href="/css/wpadmin.css" />
';
}
外部出力指定のCSSファイル『/css/wplogin.css』『/css/wpadmin.css』はそれぞれ任意で指定したディレクトリ、ファイル名に書き換えてください。
筆者はドメイン直下のディレクトリ『CSS』にファイルを格納したため、上記のような記述としております。
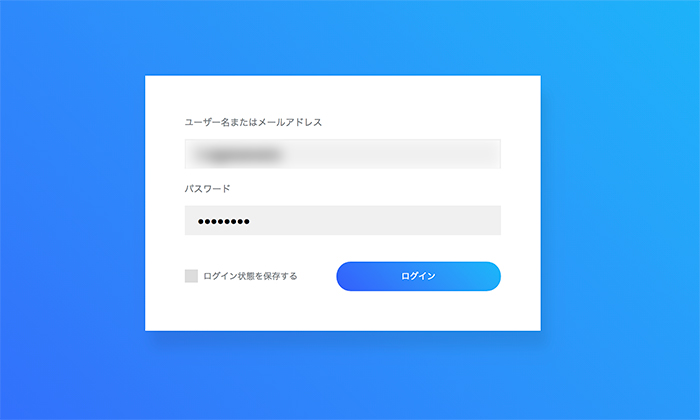
ログイン画面をカスタマイズ
例ファイル『/css/wplogin.css』の内容を編集します。
以下ソースを貼り付けて、サーバにアップロードしてください。
body.login {background: #16b9f9;background-image: linear-gradient(45deg, #335efb 0%, #16b9f9 100%);}
body.login div#login {width: 600px;}
body.login div#login h1 { display: none;}
body.login div#login h1 a {width: 300px; height: 75px; background: url(/wp/wp-content/uploads/2018/07/logo-1.png) no-repeat 0 0; background-size:300px; }
body.login #login_error,
body.login .message,
body.login .success {}
body.login div#login form#loginform {background: rgba(255, 255, 255, 1); padding: 60px; box-shadow: 10px 25px 30px rgba(0,0,0,.08);}
body.login div#login form#loginform p {}
body.login div#login form#loginform p:nth-of-type(n+2){margin-top:20px}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {box-shadow: none;border: none;margin: 15px 0 0;position: relative; padding: 0 20px;height: 45px;line-height: 45px;background: #f0f0f0;}
body.login div#login form#loginform input:-webkit-autofill {-webkit-transition: background-color 9999s;transition: background-color 9999s;}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {margin-top: 40px;}
body.login div#login form#loginform p.forgetmenot label[for="rememberme"]{line-height: 45px;font-size: 13px;}
body.login div#login form#loginform p.forgetmenot input#rememberme { background: #ddd;border: none;box-shadow: none;width: 20px; height: 20px;margin: -4px 5px 0 0;}
body.login div#login form#loginform p.forgetmenot input[type=checkbox]:checked:before {font: 400 28px/1 dashicons;}
body.login div#login form#loginform p.submit {margin-top: 40px;}
body.login div#login form#loginform p.submit input#wp-submit {position:relative;background: #16b9f9; background-image: linear-gradient(45deg, #335efb 0%, #16b9f9 100%); width: 250px; height: 45px;border-radius: 45px;padding: 0;text-shadow: none;box-shadow: none;border: none;margin: 0;}
body.login div#login p#nav {display: none}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {display: none}
body.login div#login p#backtoblog a {}
@media screen and (max-width:640px){
body.login div#login {width: 90%;margin: 20px auto;}
body.login div#login h1 a {width: 80%;background-size: contain;}
body.login div#login form#loginform {padding: 30px;}
body.login div#login form#loginform p.forgetmenot {margin-top: 30px;float: initial;}
body.login div#login form#loginform p.submit {margin-top: 20px;}
body.login div#login form#loginform p.submit input#wp-submit {width: 100%;}
}
いかがでしょうか。functions.phpの内容に問題がなければ画像のようなログイン画面になっているはずです。

ここではもともとあったWordPressのロゴ画像は非表示としておりますが、任意で好きな画像に変更することが可能です。
以下部分の内容を書き換えてください。
body.login div#login h1 {}
body.login div#login h1 a {width: 300px; height: 75px; background: url(/img/任意のファイル名に変更.png) no-repeat 0 0; background-size:300px; }
ロゴ画像を変更したらページの遷移先も変更したくなりますよね。
functions.phpファイルに以下ソースを追記しましょう。
// ログイン画面のカスタマイズ リンクの書き換え
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );
ロゴ画像をクリックorタップすると、ドメイン直下(トップページ)へ遷移するようになりました。
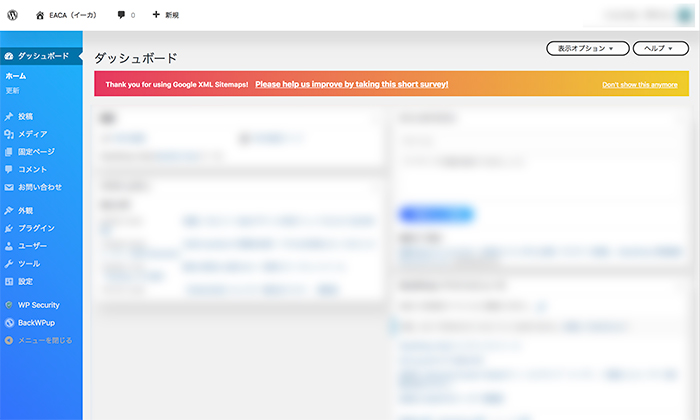
管理画面をカスタマイズ
例ファイル『/css/wpadmin.css』の内容を編集します。
以下ソースを貼り付けて、サーバにアップロードしてください。
@media screen and (min-width: 783px){
html.wp-toolbar {padding-top: 80px !important;}
/* ヘッドナビ */
#wpcontent #wpadminbar {box-shadow: 10px 25px 30px rgba(0,0,0,.08);height: 60px;line-height: 60px; background: #fff}
#wpcontent #wpadminbar .ab-top-menu>li>.ab-item{height: 60px;color: #242424;line-height: 60px;padding: 0 15px;transition: .3s ease-in-out;}
#wpcontent #wpadminbar .ab-icon,
#wpcontent #wpadminbar .ab-item:before,
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default .ab-icon {padding: 0;margin-right: 8px;line-height: 60px;}
#wpcontent #wpadminbar .ab-top-menu>li>.ab-item:before,
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default .ab-icon:before {color: #242424;color: rgb(60, 60, 60);top: 0;transition: .3s ease-in-out;}
#wpcontent #wpadminbar>#wp-toolbar span.ab-label {color: #242424;transition: .3s ease-in-out;}
#wpcontent #wpadminbar .ab-top-menu>li>.ab-item:hover{background:#335efb; color:#fff;}
#wpcontent #wpadminbar .ab-top-menu>li.hover>.ab-item{background:#335efb; color:#fff;}
#wpcontent #wpadminbar .ab-top-menu>li>.ab-item:hover:before,
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default li .ab-item:hover span.ab-label,
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default li .ab-item:hover .ab-icon:before {color: #fff;}
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default li.hover .ab-item span.ab-label,
#wpcontent #wpadminbar>#wp-toolbar>#wp-admin-bar-root-default li.hover .ab-item .ab-icon:before {color: #fff;}
#wpcontent #wpadminbar .display-name{font-weight: 700;}
#wpcontent #wpadminbar #wp-admin-bar-my-account.with-avatar>a img{width: 26px;height: 26px;border:none;margin: -4px 0 0 10px;}
/* ヘッドナビ サブメニュー */
#wpcontent #wpadminbar .menupop .ab-sub-wrapper, #wpadminbar .shortlink-input,
#wpcontent #wpadminbar .quicklinks .menupop ul.ab-sub-secondary, #wpadminbar .quicklinks,
#wpcontent .menupop ul.ab-sub-secondary .ab-submenu {background: #335efb; color:#fff}
#wpcontent #wpadminbar .ab-submenu .ab-item {color:#fff;transition: .3s ease-in-out;}
#wpcontent #wpadminbar .ab-submenu .ab-item:hover {color:rgba(255, 255, 255, 0.7)}
/* サイドナビ */
#adminmenumain #adminmenuback{background: #335efb;background: linear-gradient(45deg, #335efb 0%, #16b9f9 100%);}
#adminmenumain #adminmenu,
#adminmenumain #adminmenu .wp-submenu,
#adminmenumain #adminmenuwrap {background:none}
#adminmenumain #adminmenu .opensub .wp-submenu{background: #fff;box-shadow: 10px 25px 30px rgba(0,0,0,.08); color:#242424}
#adminmenumain #adminmenu .opensub .wp-submenu li a{color:#242424;transition: .3s ease-in-out;}
#adminmenumain #adminmenu .opensub .wp-submenu li a:hover{color:#b9b9b9}
#adminmenumain #adminmenu li.wp-has-submenu.wp-not-current-submenu:after{content: ' ';height: 0;position: absolute;width: 0;border: 8px solid transparent;border-right-color: #fff;top: 50%;right: 0;margin-top: -9px;transition: .3s ease-in-out;opacity: 0;}
#adminmenumain #adminmenu li.wp-has-submenu.wp-not-current-submenu:hover:after{opacity: 1}
/* コンテンツ */
#wpwrap #wpcontent,
#wpwrap #wpfooter{}
#wpcontent #dashboard-widgets-wrap{ overflow: initial;}
/* コンテンツ ボタン各種 */
.wp-core-ui .button,
.wp-core-ui .button-secondary {color: #242424 !important;border: 2px solid #242424 !important;background: #fff !important;border-radius: 40px !important;padding: 0 20px !important;transition: .3s ease-in-out;box-shadow: none !important;box-sizing: initial !important;height: 24px !important;line-height: 24px !important;}
.wp-core-ui .button:hover,
.wp-core-ui .button-secondary:hover {color: #335efb !important;}
.wp-core-ui .button-primary,
.wrap .add-new-h2,
.wrap .page-title-action {height: 28px !important;color:#fff !important;background: #335efb !important;background: linear-gradient(45deg, #335efb 0%, #16b9f9 100%) !important;box-shadow:none !important;text-shadow:none !important;border:none !important;border-radius: 40px !important;padding: 0 20px !important;display: inline-block;line-height: 28px !important;}
.wp-core-ui .button-primary:hover,
.wrap .add-new-h2:hover,
.wrap .page-title-action:hover{color:#fff;animation: bgChange 1s linear 0s infinite alternate;-webkit-animation: bgChange 1s linear 0s infinite alternate;}
@keyframes bgChange {0% { -webkit-filter: hue-rotate(0deg); /* Chrome対策 */filter: hue-rotate(0deg);}100% {-webkit-filter: hue-rotate(90deg); /* Chrome対策 */filter: hue-rotate(90deg);}}
@-webkit-keyframes bgChange {0% {-webkit-filter: hue-rotate(0deg);}100% {-webkit-filter: hue-rotate(90deg);}}/* Safari対策 */
.wrap .page-title-action{height:30px !important;display: inline-block;line-height: 30px !important;}
/* コンテンツ ボックス各種 */
#menu-management .menu-edit,
#menu-settings-column .accordion-container,
#wpcontent .comment-ays,
#wpcontent .feature-filter,
#wpcontent .imgedit-group,
#wpcontent .manage-menus,
#wpcontent .menu-item-handle,
#wpcontent .popular-tags,
#wpcontent .stuffbox,
#wpcontent .widget-inside,
#wpcontent .widget-top,
#wpcontent .widgets-holder-wrap,
#wpcontentp .popular-tags,
#wpcontent table.widefat,
#wpcontent .postbox,
#wpcontent .theme-browser .theme,
#wpcontent #wp-content-wrap,
#wpcontent #screen-meta {border:none;box-shadow: 10px 25px 30px rgba(0,0,0,.08);}
/* コンテンツ メッセージ各種 */
#wpcontent .notice,
#wpcontent div.error,
#wpcontent div.updated {border-left: none; box-shadow: none;padding: 5px 20px;background: -webkit-linear-gradient(left, rgb(230, 56, 96) 0%, rgb(239, 205, 43) 100%);color: #fff;}
#wpcontent .notice a,
#wpcontent div.error a,
#wpcontent div.updated a {color: #fff; font-weight:700; font-size:15px;margin-left:10px;}
/* コンテンツ フォーム関連 */
.wp-admin select {padding: 0 15px !important;border-radius: 0;border: none;position: relative;background-color: #fff;cursor: pointer;outline: none;transition: .3s ease-in-out;text-decoration: none;box-shadow: none;color: #242424;}
.wp-admin input[type=checkbox] {border: none;background: #ddd;box-shadow: none;}
.wp-admin input[type=search]{color:#242424;border: none;background-color: transparent;font-size: 14px;padding: 0 0 0 30px;position: relative;color: #fff;box-shadow: none;border-bottom: 2px solid #242424;background-size: 20px 20px;background-repeat: no-repeat;background-position: 0 50%;background-image: url('data:image/svg+xml;charset=utf8,%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20x%3D%220px%22%20y%3D%220px%22%20viewBox%3D%220%200%20512%20512%22%20style%3D%22enable-background%3Anew%200%200%20512%20512%3B%20fill%3A%23fff%3B%22%20xml%3Aspace%3D%22preserve%22%20class%3D%22icon-search%22%3E%3Cg%3E%3Cpath%20class%3D%22st0%22%20d%3D%22M499.5%2C439.3L420%2C359.8L359.8%2C420l79.5%2C79.6c8%2C8%2C18.7%2C12.5%2C30.1%2C12.5c11.4%2C0%2C22-4.4%2C30.1-12.5c8.1-8%2C12.5-18.8%2C12.5-30.1S507.6%2C447.3%2C499.5%2C439.3z%22%2F%3E%3Cpath%20class%3D%22st0%22%20d%3D%22M399.4%2C362.3L358%2C320.9c0.1-0.1%2C0.1-0.2%2C0.1-0.2c26.6-34.7%2C41.2-77.7%2C41.1-121c0-53.3-20.7-103.4-58.5-141.2C303.1%2C20.8%2C253.1%2C0%2C199.4%2C0C146.2%2C0%2C96.1%2C20.8%2C58.5%2C58.5C20.7%2C96.2-0.1%2C146.3%2C0%2C199.6c0%2C53.3%2C20.7%2C103.4%2C58.5%2C141.1c37.7%2C37.7%2C87.8%2C58.5%2C141.2%2C58.5h0.2c43.2%2C0%2C86.1-14.6%2C120.8-41.1c0.1-0.1%2C0.2-0.1%2C0.2-0.1l41.4%2C41.4L399.4%2C362.3z%20M294.7%2C294.7c-25.4%2C25.3-59.1%2C39.3-95.1%2C39.4c-35.9-0.1-69.7-14.1-95-39.4c-25.4-25.4-39.3-59.1-39.4-95.1c0-35.9%2C14-69.7%2C39.4-95.1c25.4-25.3%2C59.1-39.3%2C95.1-39.4c0%2C0%2C0%2C0%2C0%2C0c35.9%2C0.1%2C69.7%2C14%2C95%2C39.4c25.3%2C25.4%2C39.3%2C59.1%2C39.4%2C95.1C334%2C235.6%2C320%2C269.3%2C294.7%2C294.7z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E');}
.wp-admin input[type=search]:-webkit-autofill {-webkit-transition: background-color 9999s;transition: background-color 9999s;}
/* コンテンツ ヘルプ上部 */
#contextual-help-link-wrap{background: none !important;border: none !important;box-shadow: none !important;}
#contextual-help-link-wrap .screen-meta-active{margin-top:10px;border: 2px solid #fff !important;background: #fff !important;}
#contextual-help-wrap {}
/* コンテンツ 表示オプション上部 */
#screen-options-link-wrap{background: none !important;border: none !important;box-shadow: none !important;}
#screen-options-link-wrap .screen-meta-active{margin-top:10px;border: 2px solid #fff !important;background: #fff !important;}
#screen-options-wrap {padding: 20px 35px !important;}
/* コンテンツ テーブルナビ */
.tablenav {margin: 20px 0 !important;}
.wrap p.search-box{margin: 20px 0;}
.wrap .subsubsub{margin: 20px 0;}
.wrap .subsubsub a {padding: 0 10px; display: inline-block;}
.wrap .subsubsub a .count,
.wrap .subsubsub a.current .count{margin-left:5px;background: #777; display: inline-block; border-radius: 30px; text-align: center;color: #fff;padding: 1px 7px;font-size: 11px;}
.wrap .subsubsub a.current .count{background: #242424;}
/* コンテンツ テーブルナビ */
.wp-list-table{}
.wp-list-table #the-list th a,
.wp-list-table #the-list td a{text-decoration:underline}
.wp-list-table #the-list>.active {background: -webkit-linear-gradient(left, rgb(230, 56, 96) 0%, rgb(239, 205, 43) 100%);color: #fff;}
.wp-list-table #the-list>.active th,
.wp-list-table #the-list>.active td{background:none;border:none;color: #fff;}
.wp-list-table #the-list>.active th a,
.wp-list-table #the-list>.active td a,
.wp-list-table #the-list>.active td p{color:#fff}
/* コンテンツ 投稿用 */
#wp-content-editor-container #ed_toolbar .button{color: #242424 !important;border: none!important;padding: 0 10px !important;box-shadow: none !important;}
#wp-content-editor-container #ed_toolbar .button:hover{background:#242424 !important; color:#fff !important;}
#wpcontent #post-status-info{border:none;box-shadow: 10px 25px 30px rgba(0,0,0,.08);padding: 8px;}
}
いかがでしょうか。こちらもfunctions.phpの内容に問題がなければ画像のような管理画面になっているはずです。
こちらはPC画面で操作することを想定しており、ブラウザの表示サイズが783pxを下回ると標準の管理画面に戻ってしまいますのでご注意ください!

カラーやボタンデザインはCSSを調整いただくことで任意で変更可能です。
さいごに
これでみんなとは違った管理画面で(バレないように)ブログの更新ができますね!
外部ファイルさえ読み込みができれば、あとはどんな要素でも好きなデザインに変更ができるので、ぜひ調整してみてください。