transformはCSSの中では覚えるのが大変なプロパティですよね。
また、理解はしていても頭の中だけでは分かりづらかったりします。そんなとき、いつもこのジェネレーターを使わせてもらっています。
ワラ
transformプロパティをあまり使い慣れていない初心者には必須のツールです! (、、、、これがあれば理解しなくていいかも、、)
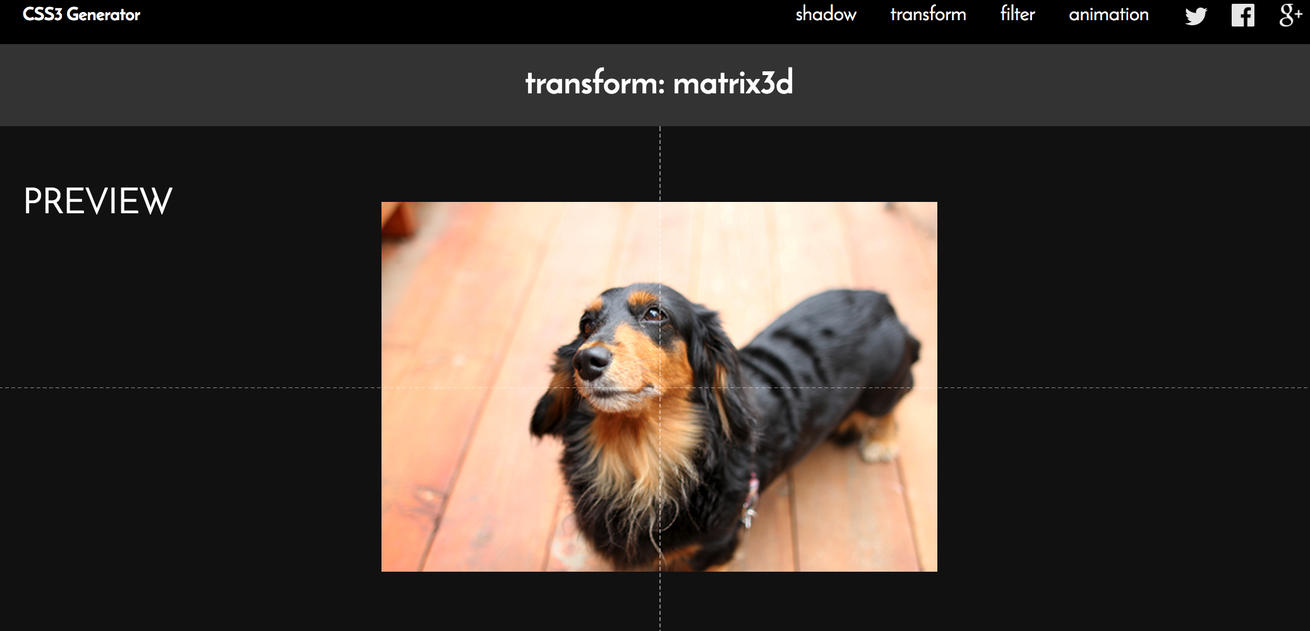
CSS3 Generator

URL:http://ds-overdesign.com/transform/matrix3d.html
他にも以下のプロパティが簡単生成できるジェネレーターなのでぜひ使ってみてください。
- text-shadow
- box-shadow
- translate
- scale
- rotate
- rotate3d
- skew
- matrix