WordPress(ワードプレス)のテーマ、SANGO専用の記事。
ヘッダーアイキャッチ画像部分に検索フォームを入れて、サイト回遊性を向上させたいと考え、実行したからその方法を備忘録ついでに共有します。
ワラ
ヘッダーアイキャッチ画像の設定
まずはWordPressの管理画面から『ヘッダーアイキャッチ画像』の設定を行います。
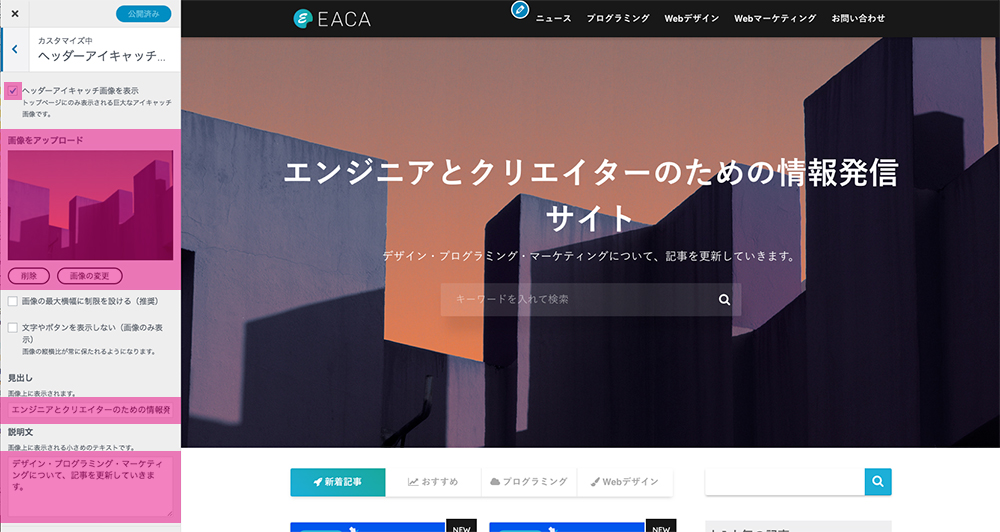
WordPress管理画面 > 外観 > カスタマイズ
カスタマイズ画面へ遷移後、レフトナビより『ヘッダーアイキャッチ画像』をクリック。

赤枠で囲った部分の編集を行います。
1)ヘッダーアイキャッチ画像を表示にチェック
2)画像をアップロード・・・使用する画像を挿入してください。
3)見出し・・・任意でテキストを入れます。
4)説明文・・・任意でテキストを入れます。
更新後、トップページにヘッダーアイキャッチ要素が追加されます。
検索フォームの追加
サイト内検索が行えるよう、以下のソースをヘッダーアイキャッチ要素の中に追加する必要があります。
<form role="search" method="get" id="searchform" class="searchform hed_customForm" action="https://eac-a.com/">
<div>
<input type="search" id="s" name="s" value="" placeholder="キーワードを入れて検索">
<button type="submit" id="searchsubmit"><i class="fa fa-search"></i></button>
</div>
</form>ヘッダーアイキャッチ部分の検索フォームに、スタイルを適応させるため、
クラス名『hed_customForm』を付与。
検索窓にあらかじめ補助テキストを入れるため、
input要素に placeholder=”キーワードを入れて検索” を追記しております。
ここからはFTPソフトを使って、直接phpファイルを編集します。アップロード前に必ずバックアップをとってください。
ヘッダーアイキャッチ要素は『featured-header.php』というファイルから出力されております。
格納場所は以下。
/wp/wp-content/themes/sango-theme/parts/home/〜
今回は、説明文の下に検索フォームを追加するようにしましょう。
featured-header.phpをエディタで開いたら、
<p class=”header-image__descr”>ここに説明文が入ります。</p> を探してその下に検索フォーム用のソースを貼り付けます。
以下は実際に貼り付けた後のfeatured-header.phpのソース内容です。
<?php
/*このファイルはトップページのヘッダー下にアイキャッチ画像を表示させるためのものです。
カスタマイザーから画像やテキストを変更できます。*/
//①カスタマイザーでヘッダー画像(分割なし)を表示
if(get_option('header_image_checkbox') && !is_paged()) {
if(get_option('only_show_headerimg')): //画像のみ表示するオプション?>
<div class="<?php if (get_option('limit_header_width')) echo 'maximg'; ?>">
<img src="<?php echo esc_url(get_option('original_image_upload'));?>"/>
</div>
<?php else : //ボタン・テキストも表示する場合?>
<div id="header-image" class="<?php if (get_option('limit_header_width')) echo 'maximg'; ?>" style="background-image: url(<?php echo esc_url(get_option('original_image_upload')); ?>);">
<div class="header-image__text">
<?php if(get_option('header_big_txt')): ?>
<p class="header-image__headline dfont"><?php echo esc_attr(get_option('header_big_txt')); ?></p>
<?php endif; ?>
<?php if(get_option('header_sml_txt')): ?>
<p class="header-image__descr"><?php echo esc_attr(get_option('header_sml_txt')); ?></p>
<?php endif; ?>
<form role="search" method="get" id="searchform" class="searchform hed_customForm" action="https://eac-a.com/">
<div>
<input type="search" id="s" name="s" value="" placeholder="キーワードを入れて検索">
<button type="submit" id="searchsubmit"><i class="fa fa-search"></i></button>
</div>
</form>
<?php if(get_option('header_btn_txt')): ?>
<p class="header-image__btn"><a class="raised rippler rippler-default" href="<?php echo esc_url(get_option('header_btn_url')); ?>" style="background: <?php echo get_theme_mod( 'header_btn_color', '#ff90a1'); ?>;"><?php echo esc_attr(get_option('header_btn_txt')); ?></a></p>
<?php endif; ?>
</div>
</div>
<?php endif;//END画像のみ表示するオプション
}//END ヘッダー画像のカスタマイザー ?>
<?php //②2分割ヘッダー
if(get_option('header_divide_checkbox') && !is_paged()): ?>
<div id="divheader" class="maximg" style="background: <?php echo get_theme_mod( 'divide_background_color', '#93d1f0'); ?>;">
<div class="divheader__img">
<img src="<?php echo esc_url(get_option('divheader_image_upload'));?>" />
</div>
<div class="divheader__text">
<?php if(get_option('divheader_big_txt')): ?>
<p class="divheader__headline" style="color: <?php echo get_theme_mod( 'divide_bigtxt_color', '#FFF'); ?>;"><?php echo esc_attr(get_option('divheader_big_txt')); ?></p>
<?php endif; ?>
<?php if(get_option('divheader_sml_txt')): ?>
<p class="divheader__descr" style="color: <?php echo get_theme_mod( 'divide_smltxt_color', '#FFF'); ?>;"><?php echo esc_attr(get_option('divheader_sml_txt')); ?></p>
<?php endif; ?>
<?php if(get_option('divheader_btn_txt')): ?>
<p class="divheader__btn"><a class="raised rippler rippler-default" href="<?php echo esc_url(get_option('divheader_btn_url')); ?>" style="background: <?php echo get_theme_mod( 'divide_btn_color', '#6BB6FF'); ?>;"><?php echo esc_attr(get_option('divheader_btn_txt')); ?></a></p>
<?php endif; ?>
</div>
</div>
<?php endif;//END 2分割ヘッダー ?>
21~26行目が検索フォーム用のソースとなります。
このように編集することができたらfeatured-header.phpを保存し、サーバ上のファイルを上書きしましょう。
サイト上、ヘッダーアイキャッチ要素の中に検索フォームが出現します。
検索フォームデザインを調整
先ほど付与したクラス『hed_customForm』を利用して、検索フォームのデザイン調整を行います。子テーマのstyle.cssに以下の内容を記述しましょう。
style.cssの編集は管理画面から行えます。
WordPress管理画面 > 外観 > テーマの編集
※編集するテーマの選択から『SANGO Child』を選択してくだい。
.hed_customForm{margin: 30px 0 0 0;text-align: -webkit-center;}
#searchform div{max-width:500px}
.hed_customForm input#s{background: rgba(255, 255, 255, 0.1); color:#fff;border-bottom: none;box-shadow: 10px 25px 30px rgba(0,0,0,.08);height: 55px;line-height: 55px;padding: 0 50px 0 25px;}
.hed_customForm input#s:placeholder-shown {color: rgba(255, 255, 255, 0.5);}
.hed_customForm input#s::-webkit-input-placeholder {color: rgba(255, 255, 255, 0.5);}
.hed_customForm input#s:-moz-placeholder {color: rgba(255, 255, 255, 0.5);}
.hed_customForm input#s::-moz-placeholder {color: rgba(255, 255, 255, 0.5);}
.hed_customForm input#s:-ms-input-placeholder {color: rgba(255, 255, 255, 0.5);}
.hed_customForm #searchsubmit{background: none;height:55px;line-height: 55px;width: 55px;}
ワラ
style.cssを更新したら、実際の環境を確認してみてください。無事反映されていますでしょうか。
まとめ
サイトトップに大きく検索フォームを設置することでサイトの回遊性を高めることができると思うのでぜひ実装してみてください。