この記事では、2018年に注目したいデザイン手法を、たくさんのデザイン事例と一緒にご紹介。トレンドをおさえ『デザイン性』『ユーザビリティ』ともに最高のサイトを作りましょう!
目次
グラデーション/カラー・トランジション

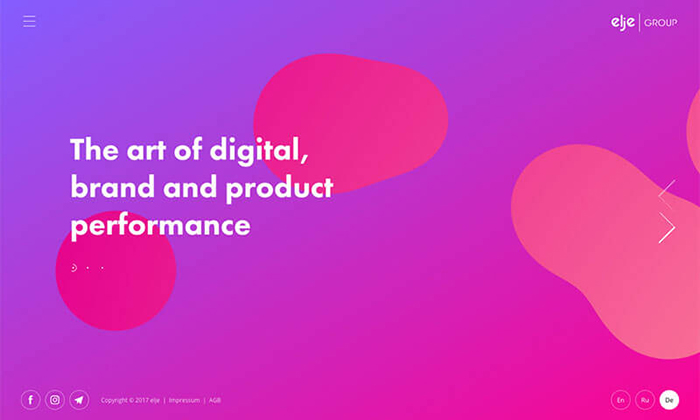
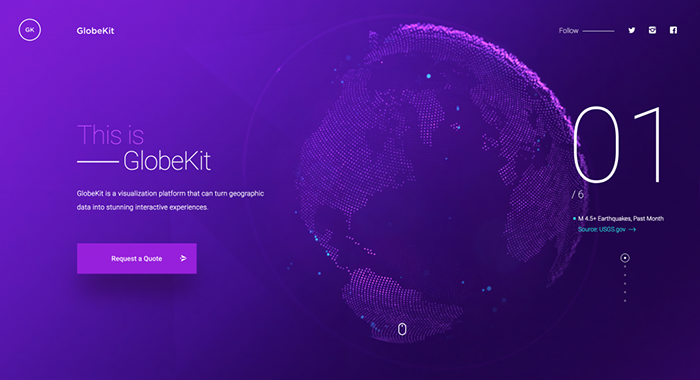
グラデーションカラーは現在もっとも人気のあるトレンドのひとつです。
フラットデザインの時代が訪れる以前、グラデーションがトレンドになったときは、全体的に淡い配色のバリエーションが特長でしたが現在では色のぼかし方テクニックは変わってきており、2色のグラデーションを重ねるテクニックが一般的です。

iOSに再登場したことや、Instagram や Stripe といった大企業が採用したことで、グラデーションカラーの人気が加速し、結果としてUIデザインやブランディング、背景デザイン、イラスト、写真カラーオーバーレイなど、活気に満ちたカタチで見かけるようになりました。
配色えらびに困ったときは、無料で使えるオンラインツールを利用してみましょう。
CSSコードも手軽にコピペできるので、制作時間を短縮できます。
Grabient:https://www.grabient.com/
WebGradients:https://webgradients.com/
CSS Gears:https://gradients.cssgears.com/
CoolHue:https://webkul.github.io/coolhue/
CSS Gradient Animator:https://www.gradient-animator.com/
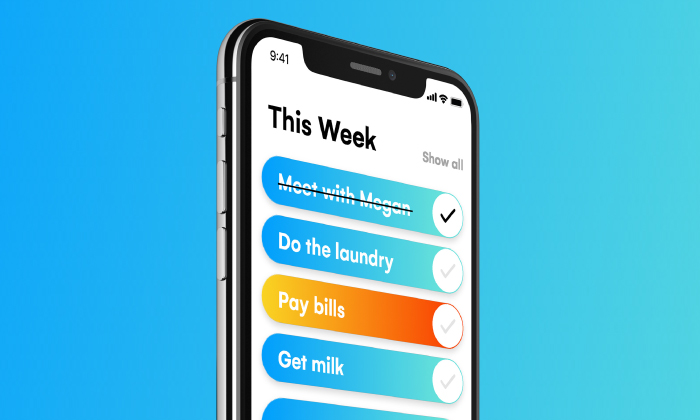
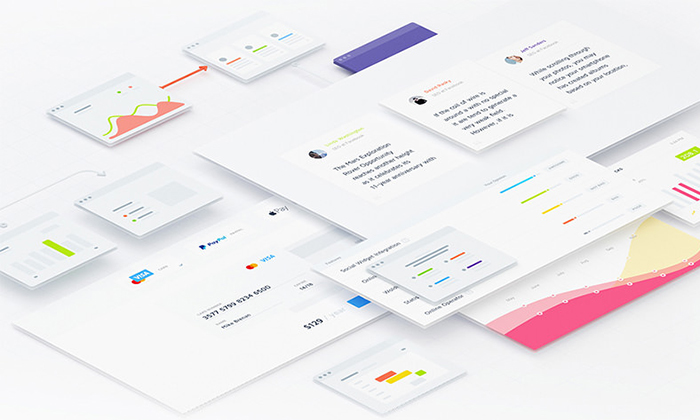
フラットデザイン2.0/セミフラットデザイン

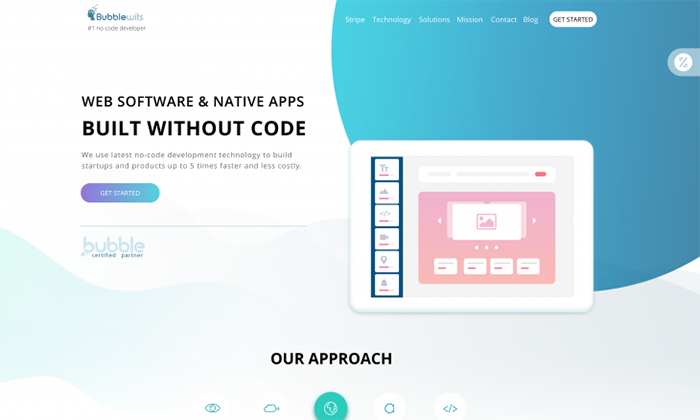
フラットデザイン2.0は近年多くのWebデザインに取り入れられており、2018年にはより一般的なデザインのアイデアとして普及。これまでのフラットデザインは『どこがクリックできるのか分かりづらい』『リンクの区別が付きづらい』など、ユーザビリティに課題がありましたが、フラットデザイン2.0では『装飾やアニメーションを取り入れる』ことによってデザインとユーザビリティを両立させています。
下記のような装飾やデザイン、アニメーションはミニマルデザインではあまり取り入れられていませんでしたが、フラットデザイン2.0ではユーザビリティ向上のためにむしろ積極的に取り入れられています。
・グラデーション
・柔軟な色使い
・マイクロインタラクション
・パララックス
全体としてはフラットデザインをベースにデザインを制作しながらも、装飾やアニメーションを取り入れることによって、ユーザビリティの高いデザインを目指したものがフラットデザイン2.0になります。
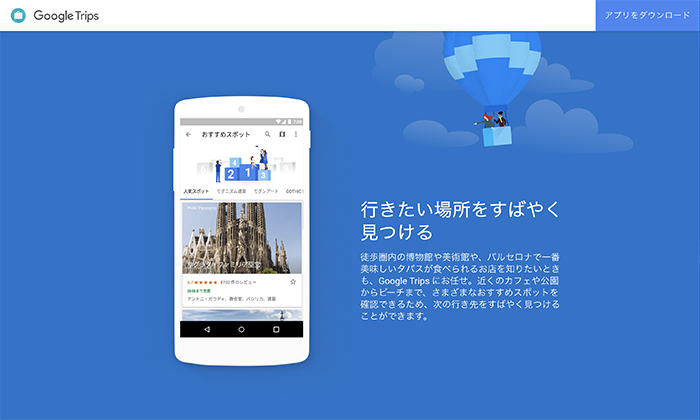
マテリアルデザイン
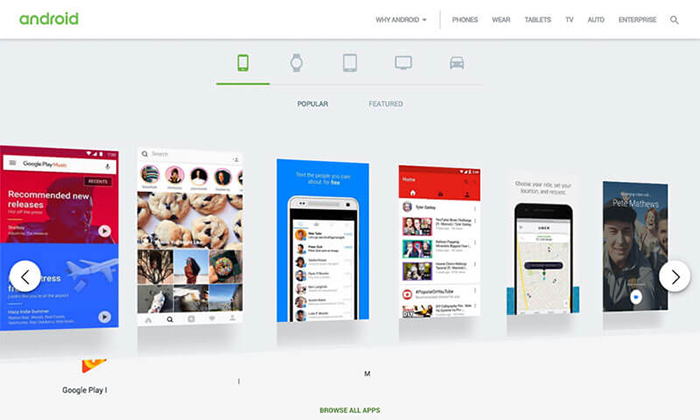
マテリアルデザインとは2014年6月にGoogleが発表した新しいデザインの概念で、「マテリアル=物質的な」デザイン、すなわち「物理的な法則に則ったデザイン」を指します。
物理的な法則に則ったデザインとは、現実世界のルールである光や影、奥行き、重なりをフラットなデザインに取り入れることで、現実世界の物が持つ「質量」を表現。
マテリアルデザインは「紙」と「インク」のメタファーでできています。画面内に表示されている要素をそれぞれ紙と捉え、現実世界で紙を持ち上げると影ができるように手前に配置されているレイヤーには影をつけます。このように現実の物理法則をデザインに組み込むことによって人間はデザインされた画面を直感的に捉えることができ、結果として優れたユーザーエクスペリエンスにつながります。
デザインのすべてをマテリアルデザインに則って作成する場合もあれば、一部分だけマテリアルデザインを取り入れる場合もあり、他のデザイン手法と組み合わせることも容易です。
MUI:https://www.muicss.com/
Material-UI:https://v0.material-ui.com/#/
MATERIAL DESIGN LITE:https://getmdl.io/
Polymer:https://www.polymer-project.org/
Material Design for Bootstrap:https://fezvrasta.github.io/bootstrap-material-design/
Free Material UI Kit:https://ui8.net/products/free-material-ui-kit
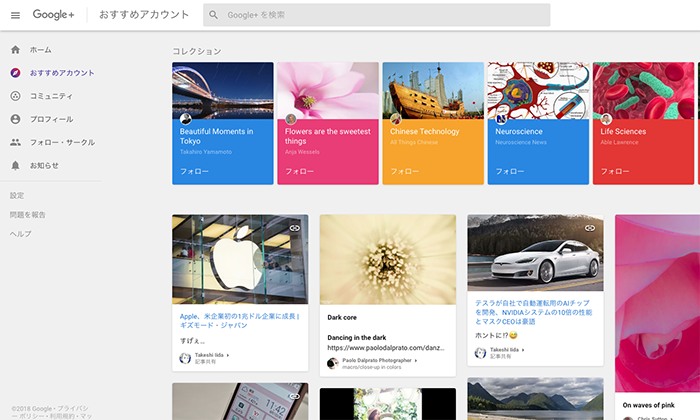
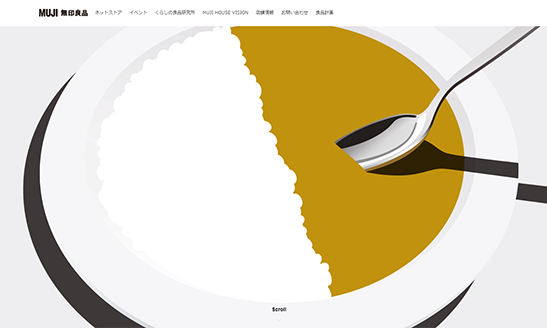
ミニマルデザイン

ミニマルデザインとは、「Less is More(より少ないことは、より豊かである)」の考え方の元に、ページを構成する要素を最小限に絞ることで、シンプルで洗練されたページに仕上げるというデザイン手法です。
最小限のテキストと画像だけを使ってページを作ることで、落ち着いていておしゃれな雰囲気のページを作ることができます。
簡単に作れそうだと思ってしまいがちですが、デザインを一歩間違うとダサくなってしまったり、使いづらいページになってしまうのでデザイナーの腕が試されます。
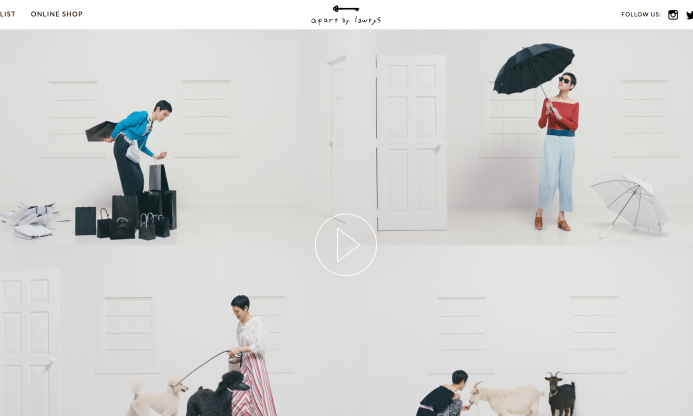
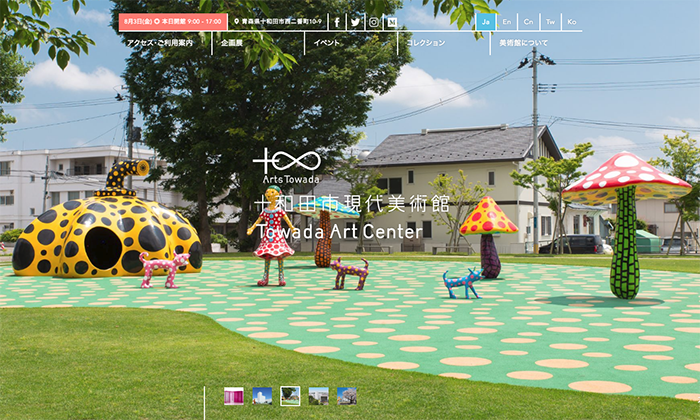
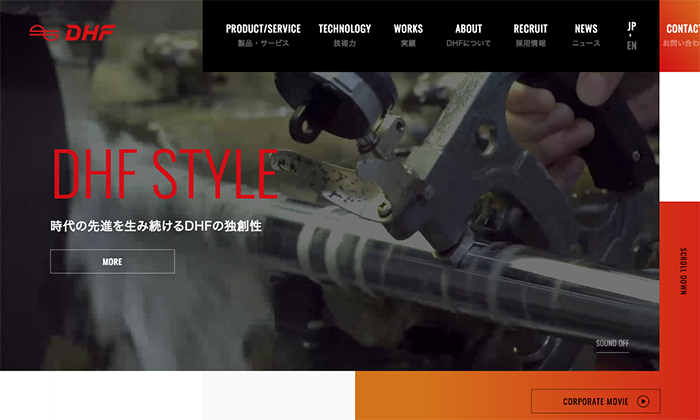
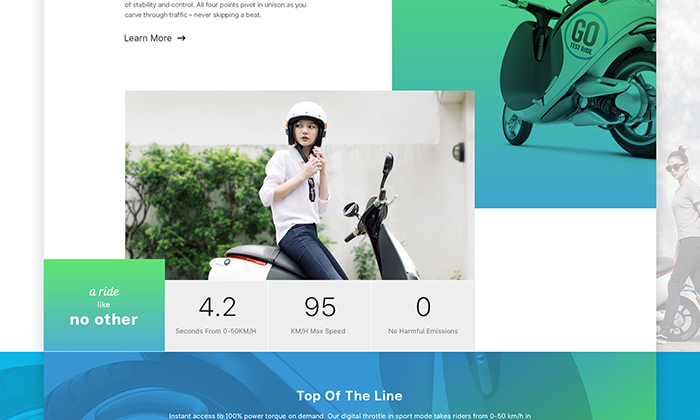
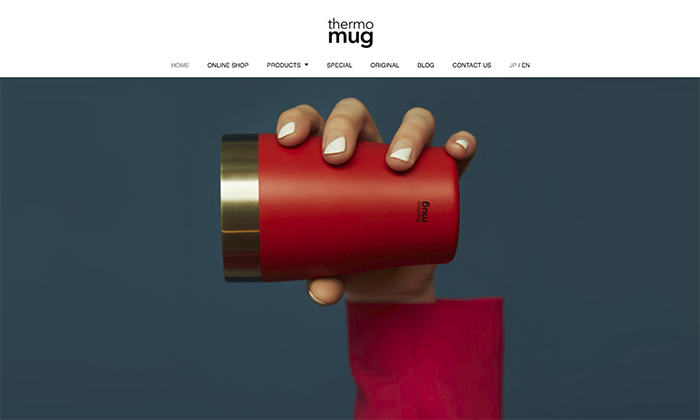
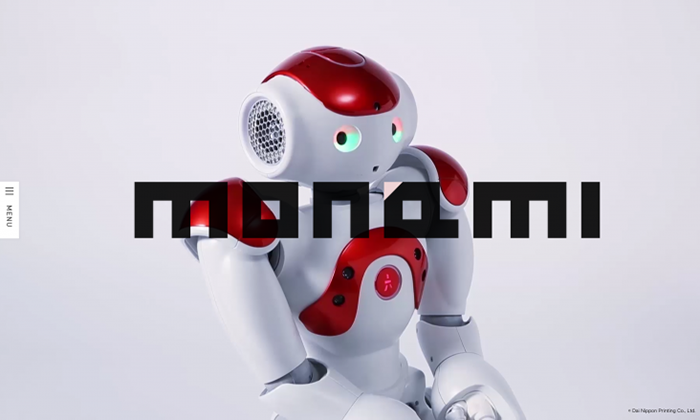
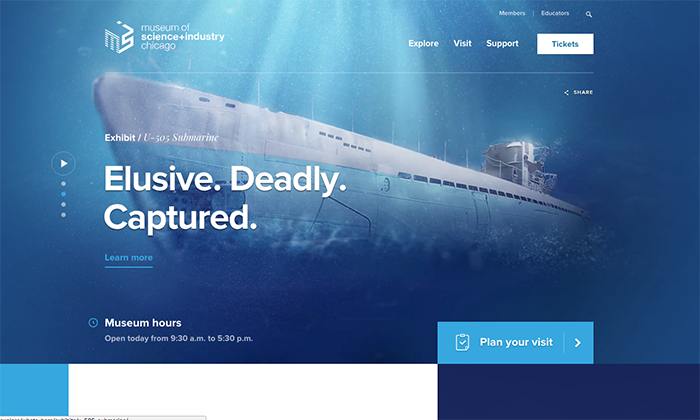
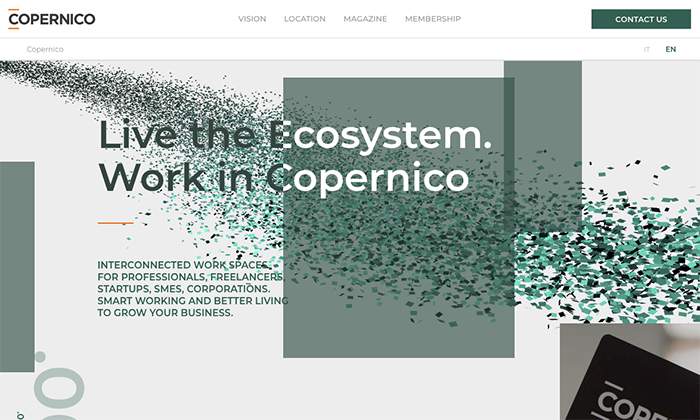
ヒーローヘッダー

ヒーローヘッダーは、ファーストビューに画面いっぱいのサイズの画像や動画を設置したデザイン手法。
PCやスマホの進化によって高画質な画像でもスムーズに表示できるようになり、近年よく使われているデザインですね。
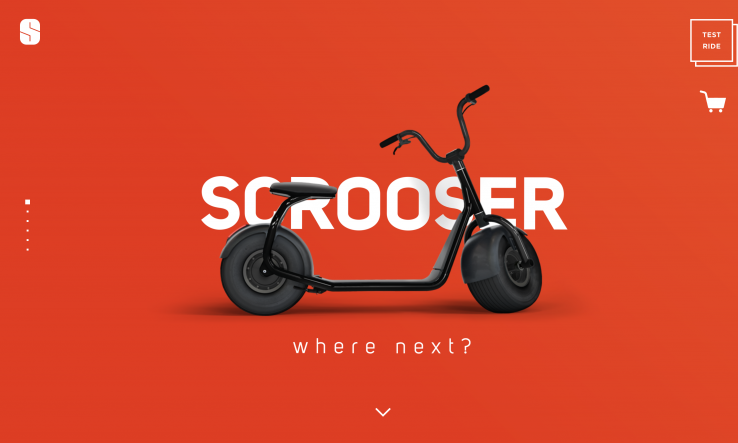
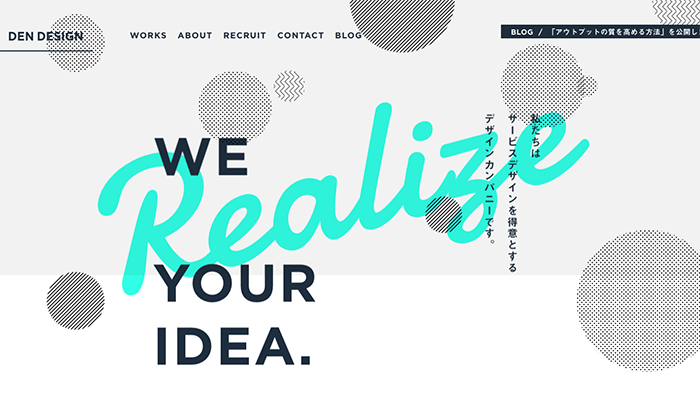
タイポグラフィ

タイポグラフィとは、テキストのデザインのことです。デザイン性の高いテキストに仕上げる「文字を見せるタイポグラフィ」とテキストを読みやすくするための「文字を読ませるタイポグラフィ」の2つに分けられます。
デザイン性の高いテキストに仕上げることで、デザインの一部として組み込む場合
「文字を読ませる」タイポグラフィ
フォント、太さ、サイズ、行間、色などを調整することによって、読みやすいテキストに整える場合
タイポグラフィはWebデザインの基本中の基本であり、Webデザインの95%はタイポグラフィとも言われています。タイポグラフィがしっかりできているかどうかで、そのデザインのクオリティを大きく左右します。初心者は意外と疎かにしがちなテキストのデザインですが、フォント、サイズ、色、行間など様々な設定をしっかりと確認してデザインを行うようにしましょう。
Webサイトのヒーローヘッダーにタイポグラフィを組み合わせてのWebデザインは定番になりつつあり、多くのWebサイトで取り入れられていますね。
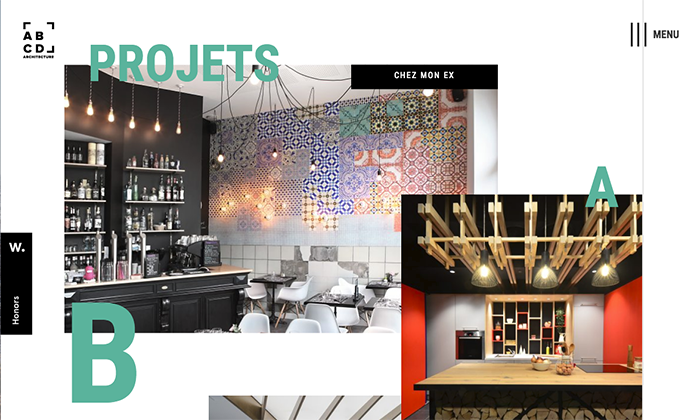
ブロークングリッドレイアウト

ブロークングリッドレイアウトは、グリッドレイアウトをあえて崩すことによって、デザインにアクセントを加えるというレイアウト手法。
このレイアウトは、従来のグリッド レイアウトと違って単にでたらめにオブジェクトを配置する、という手法ではありません。グリッド レイアウトでデザインするのと同じように、縦横に見えないグリッドラインを引いて、整えたり揃えたりしつつ、あえていくつかの要素をルールから外して目立たせていく、という手法です。
・重ねる
・はみ出す
・ずらす
これらを上手に取り入れ、しっかりと揃える所は揃えてデザインすることで優れたブロークングリッドレイアウトのデザインを作ることができます。
ノングリッドデザイン

既存の枠に囚われず、自由に画像やテキストをレイアウトする「ノングリッドデザイン」のWebサイトがここ最近で多く見られるようになってきました。
一般的なWebサイトでは、縦方向や横方向に区切って画像やテキストが整った形で表示されていますが、それに対してレイアウトに規則性や法則性を持たせず、それぞれの要素を配置するデザイン手法をノングリッドデザインと呼びます。
デザインを上手に壊すのは、デザインを上手に作れる人にしかできません。
個性的で魅力的なデザインを行うためには、まず基本的なデザインの力や技術を身に付けることを目指しましょう。
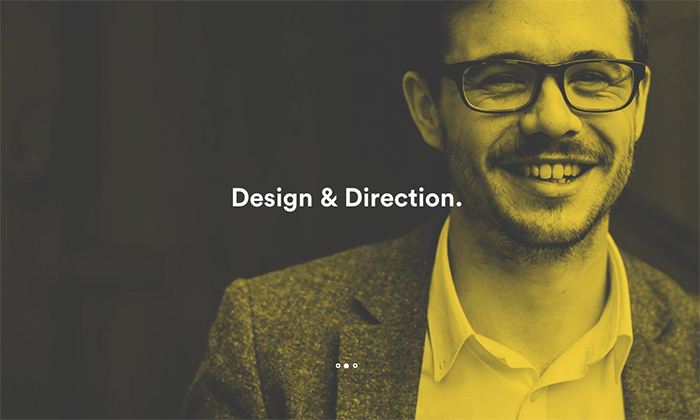
デュオトーン

「Duotoneデュオトーン」は「Duo(2つの)」+「tone(色)」をあわせた言葉で、ベースとなるミドルトーンとハイライトカラーの2色を中心に描き出されるハーフトーンデザインのこと。
使用することでサイトを訪れた人に強いインパクトを与えたり、印象に残るデザインになります。
限られた配色カラーパレットで作成されたイメージは、セミフラット・デザインとの相性もよく、よく使われるテクニックとなっています。
画像編集ソフトや、css/jQueryで簡単に実現することができます。ぜひ試してみてください。
jQuery Duotone:https://fabricelejeune.github.io/jquery-duotone/
colorfilter.css:https://lukyvj.github.io/colofilter.css/
パララックスエフェクト

パララックスとは、ページをスクロールする際、手前と奥とでスクロールの速度に差をつけることで、奥行きや立体感を表現するものを指します。このマウスをベースとした動きの使い方について、デザイナーはより考えるようになっています。より印象で美しいパララックスエフェクトを使ったこのトレンドは、引き続き利用されるでしょう。
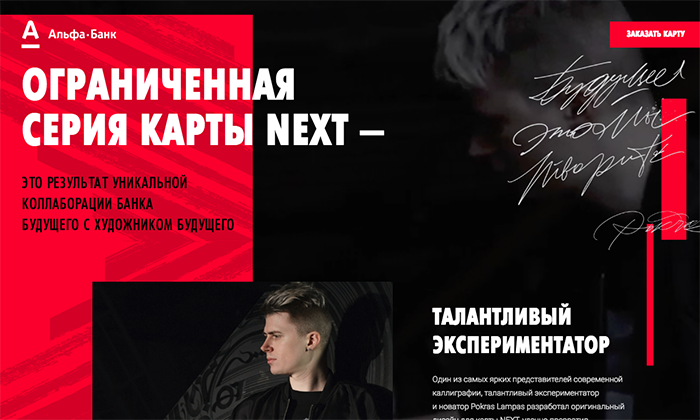
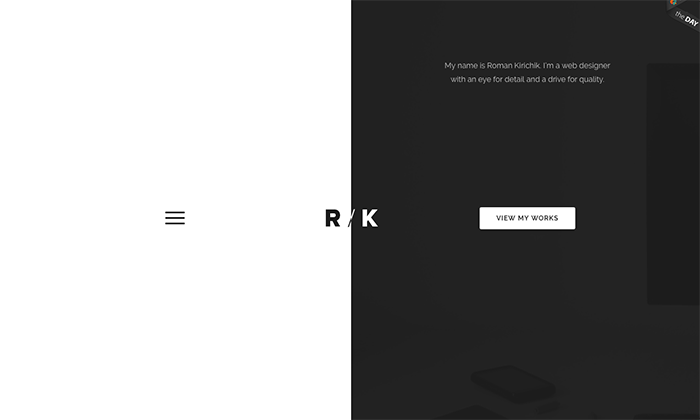
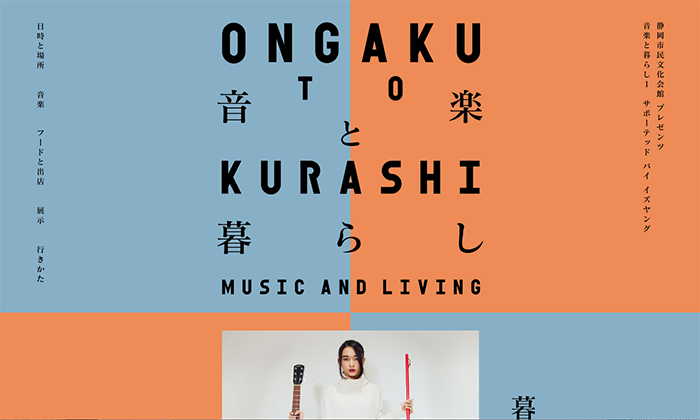
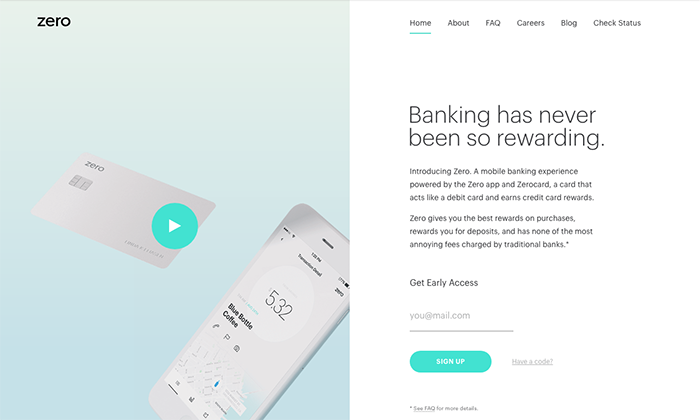
スプリットスクリーンレイアウト

スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。画面を大きく分けてしまうことによってコンテンツの区切りを明確にしたり、アイデア次第で様々な使い方ができます。
また、スプリットスクリーンはPC用ページでは横に並べている要素を、画面幅が狭いスマホ用ページでは縦に並べることができるなど、レスポンシブデザインとの相性も優れています。
まとめ
Webサイトにはそれぞれ目的があり、サイトによって様々です。デザインを作成する時は、そのWebサイトの目的やコンセプト、テーマなどを踏まえ、それらすべてを満たすデザインを作成しなければなりません。色々なデザイン手法を身につけて、優れたWebサイトを作ってみてください!