商品紹介・シュチュエーション提案などが特に重要なファッション・インテリアジャンルのECサイト。
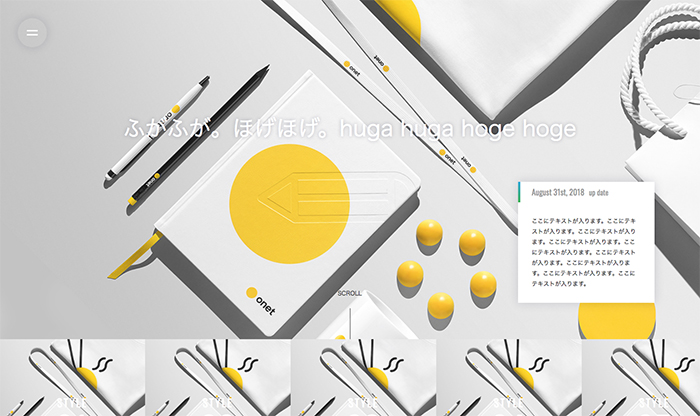
画像とテキスト情報を準備するだけで、コンバージョンが期待できそうなおしゃれなランディングページ雛形を作成しましたので公開します。
ワラ
デモページでデザインを確認

demo:https://eac-a.com/container/lpStyle01/
対応環境
以下の環境では動作確認済み。他の環境での動作が気になる方は、デモページのURLをコピーしてその環境(OS/ブラウザ)にて実際にご確認ください。
Windows(バージョン:10) / macOS(バージョン:High Sierra) / iOS(バージョン:11.4.1) / Android(バージョン:8.0 – 8.1)
ブラウザ
Safari / Google Chrome / InternetExplorer / Microsoft Edge / Mozilla Firefox
採用デザイン/UI
以下のデザイン/UI要素を採用しているので、どこか一部分だけでも参考になる箇所があるかもしれません。
必要な箇所だけHTMLやCSSをコピーして使用するものありですね。
・ヒーローヘッダー
・ブロークングリッドレイアウト
・レスポンシブ(ブレイクポイント:640px/960px/~)
・ドロワーメニュー
・アコーディオンメニュー
・カルーセル
ワラ
 【jQuery】超簡単(コピペだけ)実装ドロワーメニュー。『Pushy』レスポンシブ対応
【jQuery】超簡単(コピペだけ)実装ドロワーメニュー。『Pushy』レスポンシブ対応
いざ、実装!
以下HTMLコードをそのまま記述でフレームワークは実装完了。
あとは画像とテキストを編集するだけです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="ここにページの説明文を入れてください">
<meta name="keywords" content="ここにキーワードを入れてください">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1,maximum-scale=1">
<title>ここにタイトルを入れてください</title>
<link rel="stylesheet" href="https://eac-a.com/css/reset.css"><!--/ リセット -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Oswald">
<link rel="stylesheet" href="https://eac-a.com/container/lpStyle01/style.css">
<style>
.mainContainer{background-image: url(https://eac-a.com/img/test/img1200_688.jpg);}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<!-- Pushy Menu -->
<nav class="pushy pushy-left">
<div class="pushy-content">
<ul>
<li class="pushy-link"><a href="#">メインメニュー 1</a></li>
<li class="pushy-link"><a href="#">メインメニュー 2</a></li>
<li class="pushy-submenu"> <button>ドロップダウンメニュー 1</button>
<ul>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 1-1</a></li>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 1-2</a></li>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 1-3</a></li>
</ul>
</li>
<li class="pushy-submenu"> <button>ドロップダウンメニュー 2</button>
<ul>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 2-1</a></li>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 2-2</a></li>
<li class="pushy-link"><a href="#">ドロップダウンメニュー 2-3</a></li>
</ul>
</li>
</ul>
</div>
</nav> <button class="menu-btn">
<span class="menu-btn__lines">
<span class="menu-btn__line"></span>
<span class="menu-btn__line"></span>
</span>
</button>
<div class="site-overlay"></div>
<div class="mainContainer">
<div class="mainContainer_inner">
<h1 class="title">ふがふが。ほげほげ。huga huga hoge hoge</h1>
<div class="top-first__scroll"> <a class="btn" href="#jfCampaign-point">SCROLL</a> <span class="arw"></span> </div>
</div>
</div>
<div class="leadContainer">
<div class="leadContainer_inner">
<div class="date">August 31st, 2018<span>up date</span></div>
<p class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>
</div>
<!-- クラス「carouselNavi」を退けると通常(横幅いっぱい)のナビとなります。 -->
<navi class="contentsNavi">
<ul id="naviList" class="carouselNavi">
<li>
<a href="#style_01">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>01</em></p>
</div>
</a>
</li>
<li>
<a href="#style_02">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>02</em></p>
</div>
</a>
</li>
<li>
<a href="#style_03">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>03</em></p>
</div>
</a>
</li>
<li>
<a href="#style_04">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>04</em></p>
</div>
</a>
</li>
<li>
<a href="#style_05">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>05</em></p>
</div>
</a>
</li>
<li>
<a href="#style_06">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>06</em></p>
</div>
</a>
</li>
<li>
<a href="#style_07">
<div class="naviList_box"> <img src="https://eac-a.com/img/test/img1200_688.jpg" alt="">
<p>STYLE<em>07</em></p>
</div>
</a>
</li>
</ul>
</navi>
<section class="styleContainer" id="style_01">
<div class="styleContainer_inner">
<div class="styleMain">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
<div class="info">
<h2 class="title">ふがふが。ほげほげ。</h2>
<div class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</div>
<ul class="itemList_ptn1">
<li><a href="#">huga</a>:アイテム名</li>
<li><a href="#">hoge</a>:アイテム名</li>
<li><a href="#">huga huga</a>:アイテム名</li>
<li><a href="#">hoge hoge</a>:アイテム名</li>
</ul>
<div class="btnBox">
<a href="#" class="btn">ABOUT US<span class="arrow-right"></span></a>
</div>
</div>
</div>
<div class="styleSub">
<p class="subImg-1"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
<p class="subImg-2"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
</div>
</section>
<section class="styleContainer" id="style_02">
<div class="styleContainer_inner">
<div class="styleMain">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
<div class="info">
<h2 class="title">ふがふが。ほげほげ。</h2>
<div class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</div>
<ul class="itemList_ptn1">
<li><a href="#">huga</a>:アイテム名</li>
<li><a href="#">hoge</a>:アイテム名</li>
<li><a href="#">huga huga</a>:アイテム名</li>
<li><a href="#">hoge hoge</a>:アイテム名</li>
</ul>
<div class="btnBox">
<a href="#" class="btn">ABOUT US<span class="arrow-right"></span></a>
</div>
</div>
</div>
<div class="styleSub">
<p class="subImg-1"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
<p class="subImg-2"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
</div>
</section>
<section class="styleContainer" id="style_03">
<div class="styleContainer_inner">
<div class="styleMain">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
<div class="info">
<h2 class="title">ふがふが。ほげほげ。</h2>
<div class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</div>
<ul class="itemList_ptn1">
<li><a href="#">huga</a>:アイテム名</li>
<li><a href="#">hoge</a>:アイテム名</li>
<li><a href="#">huga huga</a>:アイテム名</li>
<li><a href="#">hoge hoge</a>:アイテム名</li>
</ul>
<div class="btnBox">
<a href="#" class="btn">ABOUT US<span class="arrow-right"></span></a>
</div>
</div>
</div>
<div class="styleSub">
<p class="subImg-1"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
<p class="subImg-2"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
</div>
</section>
<section class="descriptionContainer">
<div class="descriptionContainer_inner">
<div class="photo">
<p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p>
</div>
<div class="info">
<h2 class="title">ふがふが。ほげほげ。</h2>
<div class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</div>
<div class="btnBox">
<a href="#" class="btn">SHOP LIST<span class="arrow-right"></span></a>
</div>
</div>
</div>
</section>
<section class="anythingContainer">
<div class="anythingContainer_inner">
<p class="txt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<div class="btnBox">
<a href="#" class="btn">ABOUT US<span class="arrow-right"></span></a>
<a href="#" class="btn">ABOUT US<span class="arrow-right"></span></a>
</div>
</div>
</section>
<section class="archiveContainer">
<div class="archiveContainer_inner">
<ul class="archiveList">
<li>
<a href="#" class="archiveList_link">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p></div>
<div class="info">
<p class="title">ふがふが。ほげほげ。huga huga hoge hoge</p>
</div>
</a>
</li>
<li>
<a href="#" class="archiveList_link">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p></div>
<div class="info">
<p class="title">ふがふが。ほげほげ。huga huga hoge hoge</p>
</div>
</a>
</li>
<li>
<a href="#" class="archiveList_link">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p></div>
<div class="info">
<p class="title">ふがふが。ほげほげ。huga huga hoge hoge</p>
</div>
</a>
</li>
<li>
<a href="#" class="archiveList_link">
<div class="photo"><p class="img"><img alt="" src="https://eac-a.com/img/test/img1200_688.jpg"></p></div>
<div class="info">
<p class="title">ふがふが。ほげほげ。huga huga hoge hoge</p>
</div>
</a>
</li>
</ul>
</div>
</section>
<footer class="footer">
<div class="footer-copyright">ここにコピーライトを入れます。</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pushy/1.1.2/js/pushy.min.js"></script>
<script>
$('a[href^="#"]').click(function() {
// スクロールの速度
var speed = 400; // ミリ秒で記述
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$('body,html').animate({
scrollTop: position
}, speed, 'swing');
return false;
});
</script>
</body>
</html>
主要箇所の編集方法
おおよその要素はテキストと画像の差し替えだけでOKですが、一部、クラス付与の有無でデザインが変わる箇所や、CSSでの指定内容を把握しておいた方がいい箇所がございますでの説明いたします。
ヒーローヘッダー
14行目〜。メイン画像を変更するには、インラインに記述しているスタイル要素を書き換えましょう。
<style>
.mainContainer{background-image: url(https://eac-a.com/img/test/img1200_688.jpg);}
</style>
// https://eac-a.com/img/test/img1200_688.jpg の部分を使用する画像パスに変更してください。カルーセルナビゲーション
62行目〜のナビ部分。
それぞれの要素に遷移させることのできるナビゲーション部分ですが、63行目のclass=”carouselNavi”を除けることでカルーセルナビではなくなるように設定してあります。横幅いっぱいから<li>の数で等分したものとなりますので、ナビゲーションの数が少ないときにご活用ください。
<navi class="contentsNavi">
<ul id="naviList" class="carouselNavi"> 〜
↑ここのclass="carouselNavi"をそのまま削除で、カルーセルも解除スタイルコンテナ
116行目〜の要素。スタイリングなどの提案、アイテム紹介用の要素です。class=”styleContainer”が同階層で連続することで画像とテキスト情報の要素が左右入れ替わるような設定となっております。
また画像要素ではCSSのobject-fitプロパティも用いて画像をトリミングさせておりますので使用する画像のサイズにはご注意ください。
// PC版での画像設定
.styleContainer .styleMain .photo {width: 60%;float: left;position: relative;}
.styleContainer .styleMain .photo .img {width: 100%;height: 800px;}
.styleContainer .styleMain .photo .img img {display: block;width: 100%;height: 100%;object-fit: cover;box-shadow: 0 0 30px 0 rgba(10,10,50,0.1);}
.styleContainer .styleSub .subImg-1{width: 70%;z-index: -1;float: right;margin-top: -80px;height: 450px;}
.styleContainer .styleSub .subImg-2{width: 55%; z-index: -2;float: left;margin-top: -110px; height: 500px;}
.styleContainer .styleSub .img img{display: block;width: 100%;height: 100%;object-fit: cover;box-shadow: 0 0 30px 0 rgba(10,10,50,0.1);}
// SP版での画像設定
.styleContainer .styleMain .photo {width: 100%;float:inherit;}
.styleContainer .styleMain .photo .img {height: auto;}
.styleContainer .styleSub .subImg-1{width: 85%;margin-top: 0px;height: auto;}
.styleContainer .styleSub .subImg-2{width: 85%;margin-top: -30px; height:300px;}
さいごに
無事実装できたでしょうか。この雛形では紹介できるアイテム数/スタイル数などに制限はございませんのでぜひ活用してみてください。