毎日様々な制作物をこなす、デザイナーの方々、配色設計で困ることはありませんか?
私ははっきり言って、、、困ってます!
要件定義にカラーが含まれていない案件が多すぎるのです!色要素はデザインの大部分を占め「成果」に大きく影響するのにも関わらずです。
それでも制作担当者に委ねられたカラー、、、時間をかけるのは勿体ないので『Coolors』でサクッと決めちゃいましょう。
ワラ
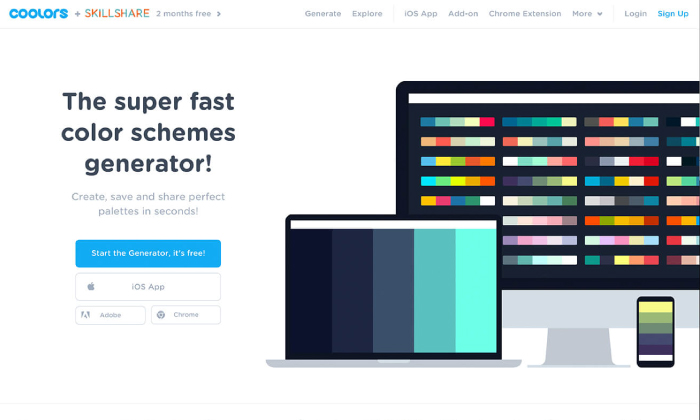
Coolors

URL :https://coolors.co/
使い方は超簡単!上記サイトにアクセス。
スペースキーを押すだけです。
ランダムにパレットが生成されるので気に入ったカラーがでるまでスペースキーを連打だ!!!!
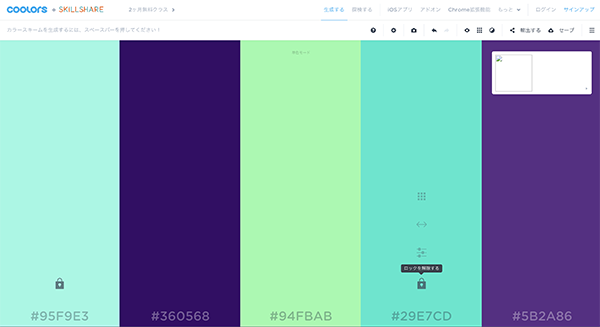
機能紹介-1 気に入ったカラーはロック

カギマークのついたパレットはロック状態となりスペックキーを押しても更新されないよ。
機能紹介-2 任意のカラーから配色を見る
このカラーから合う色を探したい!
そんな時ありますよね。そういうときは特定のパレットにカラー(16進数)を設定してロック。
スペースキー更新で様々なパターンの配色を生成してくれるよ。

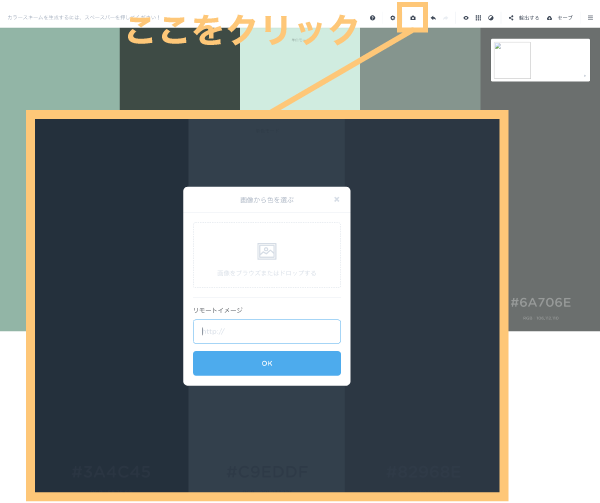
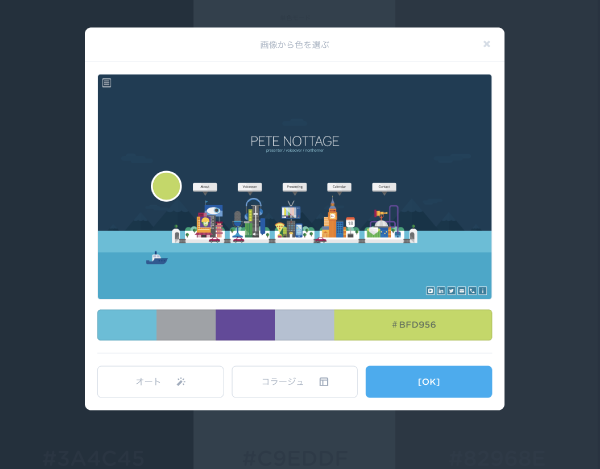
機能紹介-3 サンプル画像からカラーを抽出

画像URLを入力。またはドラッグ&ドロップで画像を埋め込んでOKボタンをクリック。

サンプル画像からパレットが生成されていますね。
これでお手本にしたいデザインにだいぶ近づけます!!!
機能紹介-4 カラー情報をエクスポート
ヘッダーナビゲーション部の『輸出する』をクリック。
以下の形式でパレット情報が出力できます。カラー情報の保存。チームでの共有に利用できますね。
・URL
・PDF
・PNG
・SCSS
・SVG
・COPIC
さいごに
サイトにユーザー登録することで作成したパレットのセーブ機能、ほかのユーザーが作ったパレットの閲覧などができるようになります。
デザイナーの皆さま、、、『Coolors』を使って配色に悩む旅に終わりを告げ、早く帰れる日を1日でも多く作りましょう!