ウェブサイトのデザインにおいて、よくある間違いをご紹介。レイアウトとデザインの基礎知識を学んで自身の運営するサイトに反映させましょう!この記事では『避けるべき一般的なランディングページデザインのミス』について説明するよ。
目次
情報毎に分割しよう
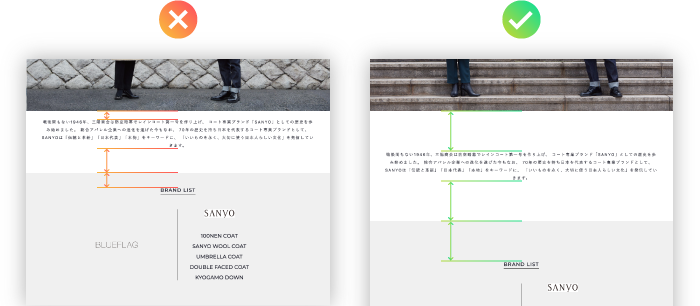
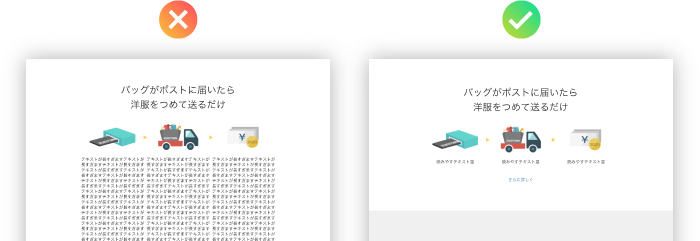
情報がブロック毎にグループ化されていると、ユーザにとって情報の要約が簡単になります。例えば余白(padding)を120pxから180pxに設定し、色背景を使用してテキストブロックを分離してみましょう。

×では、一連の関連情報間の余白がほとんどありません。これでは、どの見出しに対しての説明文なのか判断することができません。
余白はブロック毎に大きく、そしてブロックは色で分割するようにしましょう。それにより、それは一つのまとまりであることを明らかにしてくれます。
要素毎の不均一なスペース設計は避ける
要素毎に同じサイズのスペースを設定する必要があります。

×では、さまざまな幅のスペースが不均等に見え、すべてのブロックが同様に重要であるにもかかわらず、会社情報がヘッダーにリンクされているという印象を与えてしまいます。
見出しの周囲の同じサイズのスペースと本文のコピーは、同じように重要な情報を持っていると認識するのに役立つでしょう。
余白が小さすぎると、ユーザが要素を分割できない
要素部分が混ざり合わないようにするには、それらを分離し、間に十分な余白を挿入します。

×では、狭い余白(padding)を使用して、サイトを構成する要素が互いに密着しています。これでは、サイト訪問者はこれが一つの要素と捉え、『異なる意味を持つ部分』と認識することが難しくなってしまいます。
十分な余白をとることで、これら2つの要素の違いはすぐにわかります。
画像上のテキストコピーは明度差をつけて読みやくしよう
テキストと背景の間には十分なコントラスト(明度差)が必要です。テキストを際立たせるには、画像の上に対比フィルタを配置するのが有効であり、最近のトレンドでしょう。黒は人気のある色ですが、明るい色を使用してそれらを混ぜ合わせることもできます。
もう1つの選択肢として、最初から対照的なイメージ(背景画像)を使用して、写真の暗い部分の上にコピーを配置する。という方法もあります。

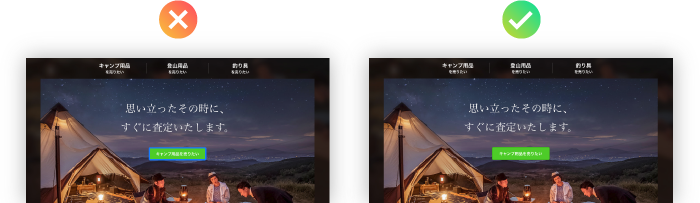
×では、画像が明るすぎるため、テキストコピーを読むのが困難です。
背景にフィルタを適用することでコントラスト(明度差)が生まれ、コピーが読みやすくなりますね。
多すぎるスタイルはNG!使用するフォントや配色は制限しよう
1ページ内に様々なフォントやカラーがあると、ユーザに渡したい情報をコントロールできず、読みづらくなります。これを回避するために、通常フォントと太字フォントのように、1つのフォントと2つの彩度のオプションに制限してみましょう。

×では、使用されているタイポグラフィスタイルが多く、強調がどこにあるのか不明です。
1フォント、1色、2種類の彩度とすることで、ページ上のタイポグラフィはきれいで明確に見えますね。
狭い要素にカラーブロックを使用しない
狭い要素を色で強調することは避けましょう。見栄えがよくありません。

色付きの背景に配置された見出しは、ページの連続性を崩し、独立した要素のように見えますね。
見出しと関連テキストは同じ背景を共有しましょう。同じ要素に属していることがわかります。
狭い要素中のテキストコピーが多すぎる
狭い要素に多くのテキストコピーがある場合、ユーザは行から行へスキップしなければならないので読むのが困難です。加えて、見栄えがよくありませんね。

テキストが多いと長くて読みたくなくなります。テキスト情報をあえて少なくすることで、ユーザが読みやすくなります。
誤った視覚的階層設計
情報階層をページ上で明確に表示するには、見出し毎にフォントサイズを設定する必要があります。

×では、ヘッダーの見出しは次の見出しよりも小さく、正確な情報階層を伝えれていません。
親子関係をの見出しの大きさにも反映させることで、ページ全体は一貫して見えるようになります。
ワラ
1つの同じ意味を持つ要素が2つに分割されている

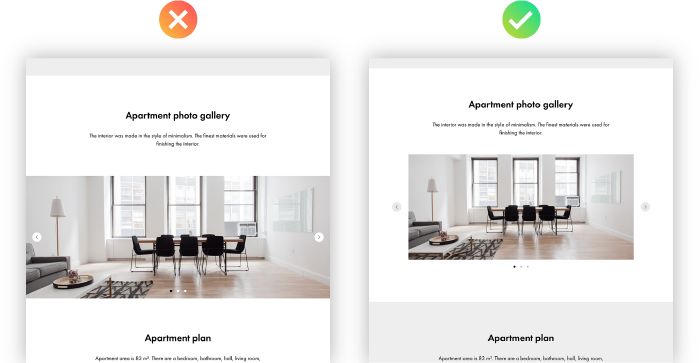
フルスクリーンでレイアウトされた画像は上記の見出しから分離されており、独立した要素のように見えます。
画像はその上の見出しと同じ背景を共有させることで、同じ要素であることをユーザに伝えることができます。
大きすぎて長すぎるタイトルは使用しない
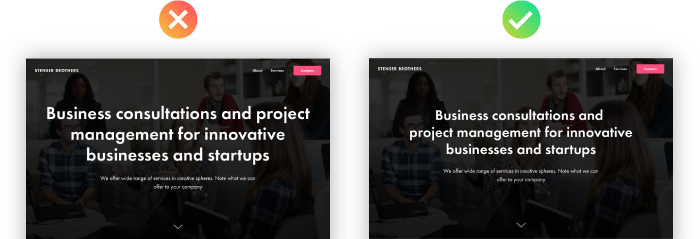
大きなフォントは短いテキスト情報に最適です。見出しが長い場合は、小さいサイズのフォントを使用するようにしましょう。

大きすぎる見出しはヘッダー要素全体を占め、スペースを浪費し見出しは読みにくくなっています。
同じテキスト量であってもフォントサイズを調整することで、デザイン要素のバランスがとれ、コピーは読みやすくなりましたね。
ボタンの境界線の使い方が間違っている

ボタンが透明のときは枠線が必要です。ですが、背景カラーのあるボタンに枠線を追加しても意味がありません。それは情報をあふれさせて読みにくくする無意味なデザインです。
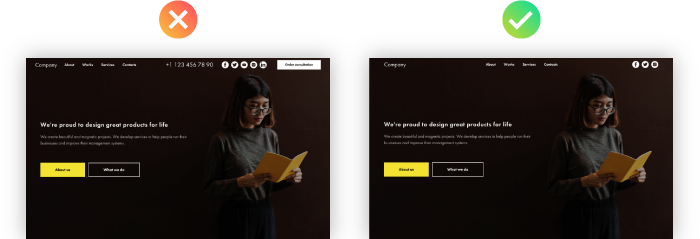
メニュー情報が多すぎる
ユーザは目的をもってサイトを訪問します。得たい情報を素早く、簡単に見つけられるようにするためには過度な情報を与えてはいけません。

×ではメニューはあまりにも多く、サイトナビゲーションをより困難にしています。シンプルなメニューに制限することで、必要なものを簡単に見つけることができるようになりますね。
さいごに
いかがでしたでしょうか。今回の記事が少しでもみなさまのサイト運営に少しでも参考になれば幸いです。